Ben je op zoek naar een goed landingspagina-voorbeeld om inspiratie van op te doen? Een sterke landingspagina is essentieel in de marketingwereld. Jouw landingspagina is namelijk wat de websitebezoeker converteert in een klant.
Door een overtuigende en professionele pagina te ontwerpen, kun je een groot verschil maken in jouw omzet. Hieronder vind je 5 voorbeelden van sterke landingspagina’s.
5 voorbeeld-landingspagina’s
De beste manier om te beginnen met het bouwen van landingspagina’s is door eerst andere bedrijven te bestuderen. Anderen hebben namelijk al veel tijd en energie gestoken in het optimaliseren van hun eigen landingspagina’s.
Door deze werkende ‘formules’ door te nemen en toe te passen op jouw eigen website, zorg je ervoor dat je het wiel niet opnieuw hoeft uit te vinden. Hieronder vind je 10 sterke voorbeelden van landingspagina’s van echte bedrijven.
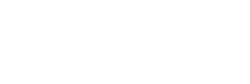
1. Klaviyo

Link: https://www.klaviyo.com/email-marketing
Klaviyo is een bekende e-mailmarketing tool. Hun focus ligt met name op e-commercebedrijven die op grote schaal e-mails verzenden naar hun abonnees, maar hun software doet veel meer. Het voorbeeld hier is de landingspagina voor hun e-mailmarketing software.
Deze boodschap zie je ook terug op hun landingspagina. Ze leggen in hun teksten de nadruk op nauwkeurigheid en schaal. Dit zal voor een kleinere ondernemer minder relevant zijn, en daarom is het duidelijk dat de tekst bedoeld is voor hun doelgroep.
Onder de tekst zie je twee knoppen: eentje voor het aanmelden (die meer opvalt), en een knop om een demo aan te vragen. Deze knoppen zie je ook bovenin in het hoofdmenu. In de visuals die ze hebben toegevoegd zie je ook duidelijk dat de voorbeeldomzet aan de hogere kant zit.
Verderop in het artikel gaan ze dieper in op de functies en geven ze voorbeelden van bedrijven die ze hebben geholpen meer omzet te genereren (social proof). Helemaal onderin beantwoorden ze de meestgestelde vragen.

De #1 page builder voor WordPress
Bouw professionele websites in een paar uurtjes. Elementor is de ultieme page builder voor iedere WordPress-gebruiker. Je kunt gemakkelijke elementen slepen en een complete website in elkaar klikken.
30 dagen geld-terug-garantie
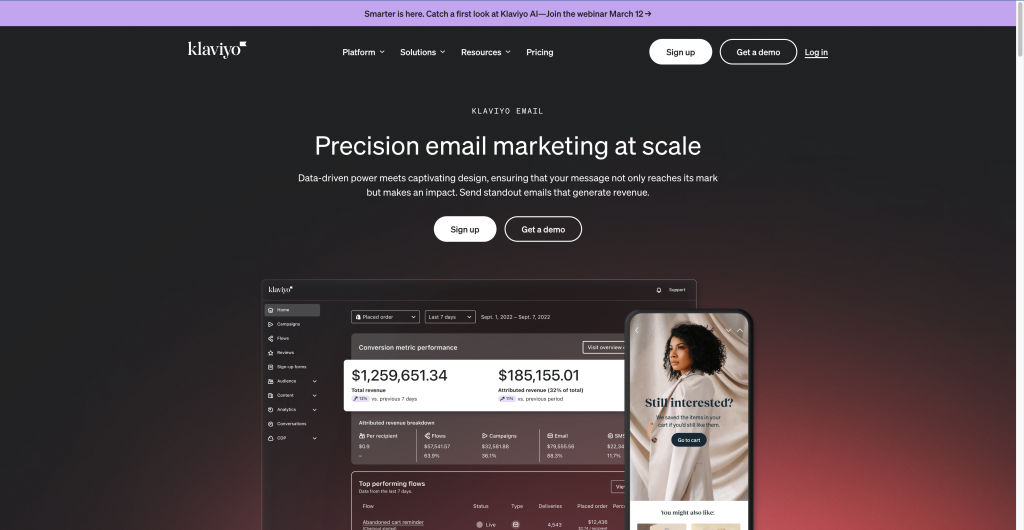
2. Smartlead.ai

Link: https://www.smartlead.ai/automated-email-follow-ups
Smartlead is een tool om automatische koude e-mails te sturen. Koude e-mail houd in dat je bedrijven benadert via e-mail waar je nog geen connectie mee hebt.
Dit landingspagina-voorbeeld is een specifieke pagina over een functie voor automatische follow-ups. Dit betekent dat de software automatisch een volgende mail verstuurt wanneer iemand niet heeft gereageerd op de vorige mail. Handig dus wanneer je zeker wil weten of iemand geen interesse heeft in jouw product/dienst of de vorige mail gewoon niet heeft gezien.
De tekst van de landingspagina laat een duidelijk voordeel zien voor de bezoeker: “close deals faster”. Dat is iets dat hun doelgroep belangrijk vindt.
Daarnaast staat in de knop een proefperiode van 14 dagen. Dit neemt de zorgen van de lezer weg, doordat ze weten dat ze de tool gratis kunnen uitproberen. Op de rest van de pagina leggen ze de nadruk op social proof, en lichten uit wat hun tool heeft gedaan voor andere bedrijven.
3. Ahrefs

Link: https://ahrefs.com/
Ahrefs is de bekendste SEO tool in de markt. Op hun homepagina geeft de hoofdtekst direct aan wat ze bieden: alles wat je nodig hebt om hoger te ranken en meer verkeer te krijgen. Ieder bedrijf dat SEO inzet is precies op zoek naar die oplossingen.
Ze gebruiken een vrij opvallende oranje knop als call to action (CTA) om bezoekers te laten aanmelden voor hun dienst. Daarnaast staat een wat minder opvallende alternatief om een gratis account uit te proberen.
Ze maken gebruik van social proof door zeer bekende bedrijven te noemen die gebruikmaken van hun tool zoals Adobe, Zoom en LinkedIn. Iedereen kent die bedrijven wel, dus het wekt direct meer vertrouwen op.
Verder op de pagina laten ze voorbeelden zien van functies die hun tool heeft. Ook lichten ze uit op welke vlakken Ahrefs beter werkt dan hun concurrenten.
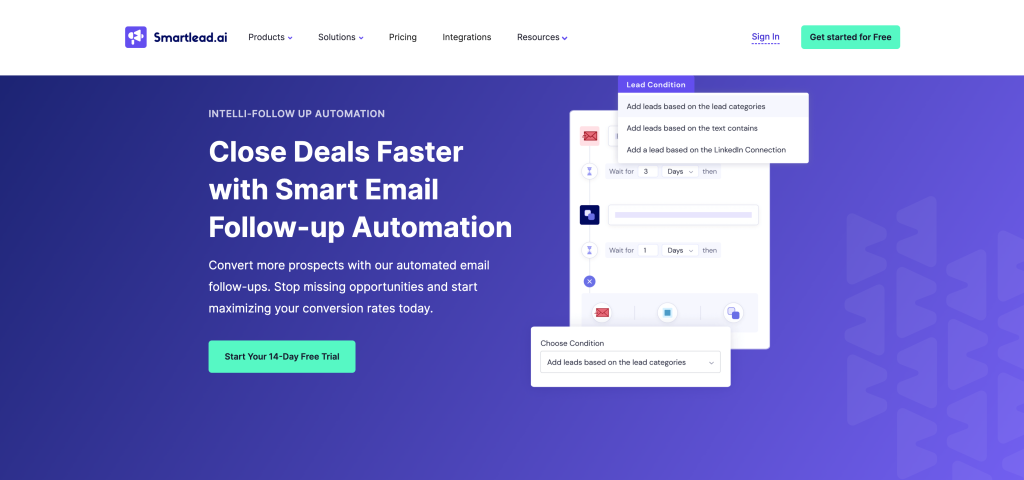
4. Pinterest

Link: https://www.pinterest.com/
Pinterest is een bekend platform om inspiratie op te doen. Op hun homepagina geven ze voorbeelden van waar je inspiratie voor kunt opdoen: interieur, kleding, maaltijden etc.
Het is een vrij simpele pagina en de nadruk ligt op de visuals. Dat zijn in dit geval de voorbeelden van interieurdesign.
Aangezien de app vooral gaat om de foto’s die erop worden gedeeld, bevat de homepagina voor de rest ook erg weinig tekst. Het gaat om simpliciteit en vrolijke kleuren.
5. Webflow

Link: https://webflow.com/
Webflow is een van de populairste low code webdesign tools en Content Management Systems. Het is een concurrent van WordPress. Webflow is echter wat geavanceerder op bepaalde punten. Je bouwt websites in een visuele omgeving, maar hebt waar nodig ook de optie om te programmeren.
Webflow is in de laatste jaren erg populair geworden. Bedrijven kiezen hier vaak voor wanneer ze maatwerk willen, maar toch in een bekende omgeving willen werken.
Het meest opvallende aan dit landingspagina-voorbeeld is het etiketje rechtsonderin met ‘Made in Webflow’. Hun eigen homepagina is dus ontworpen met hun eigen tool, wat een sterke boodschap is. Zo heb je dus ook meteen kennis gemaakt met wat er mogelijk is met deze tool.
Wanneer je verder naar beneden scrollt zie je een visuele weergave van hoe hun tool eruitziet wanneer je ermee werkt. Hiermee geven ze ook meteen een eerste indruk van de backend waarin je de website zult ontwerpen.
Zelf een landingspagina maken?
Een landingspagina maken is niet zo moeilijk als het lijkt. Door inspiratie te nemen uit de voorbeelden hierboven, en een gebruiksvriendelijke tool te gebruiken heb je in een middagje jouw landingspagina klaarstaan.
Wil je meteen beginnen met het bouwen van een landingspagina, en heb je geen technische kennis? Dan raad ik aan om te gaan voor een goede WordPress page builder zoals Elementor. Hiermee bouw je gemakkelijker landingspagina’s. Daarnaast hebben ze een grote selectie van standaardtemplates.

De #1 page builder voor WordPress
Bouw professionele websites in een paar uurtjes. Elementor is de ultieme page builder voor iedere WordPress-gebruiker. Je kunt gemakkelijke elementen slepen en een complete website in elkaar klikken.
30 dagen geld-terug-garantie
Je kunt ook eerst de Elementor-review lezen om meer te leren over deze WordPress-plugin.